量で見るTODOリスト
最近, やる事が多くなってきたので, 管理のためにTODOリストを作った.
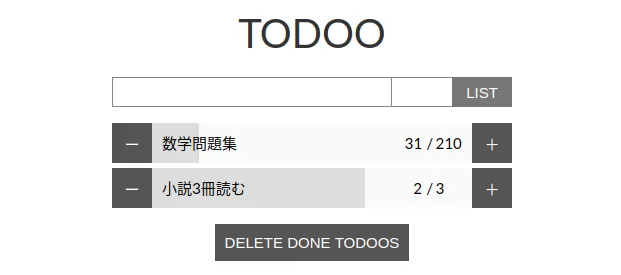
作ったもの

リポジトリ : xiupos/todoo
使い方
タスクの作成
-
左のテキストボックスにタスクの名前をいれる.
(ここで長すぎると, レイアウトが崩れる. 短かく, 端的に) -
中央のテキストボックスにページ数や工程数などの「量」をいれる.
(完了するまでタスクは削除できないので, 現実的な量にしましょ) -
右のボタンをおして作成!
タスクの完了
- タスクの右側のボタンで完了数の増減ができる.
タスクの削除
- 完了したものだけを一番下のボタンで消せる.
保存の仕方
LocalStorageを使って自動的にローカルに保存される.
なので, 他人にTODOOを覗き見られることはない.
特徴
タイトルにあるように, TODOOでは量で達成度を管理する.
これによって, 「何をどれだけやるべきか」「何をどこまでやったのか」が明確になる. そして, 達成度がメーターでわかるので, 達成感が直感的に得られる.
どうやって作ったか
Vue.jsで作った. 作ったというか, システムはほとんど下のQiita記事のもの. デザインはちょっと工夫して使いやすくしてみた.
コードはリポジトリにある.